Yes, it works.
Not the most simplistic way, but it works.
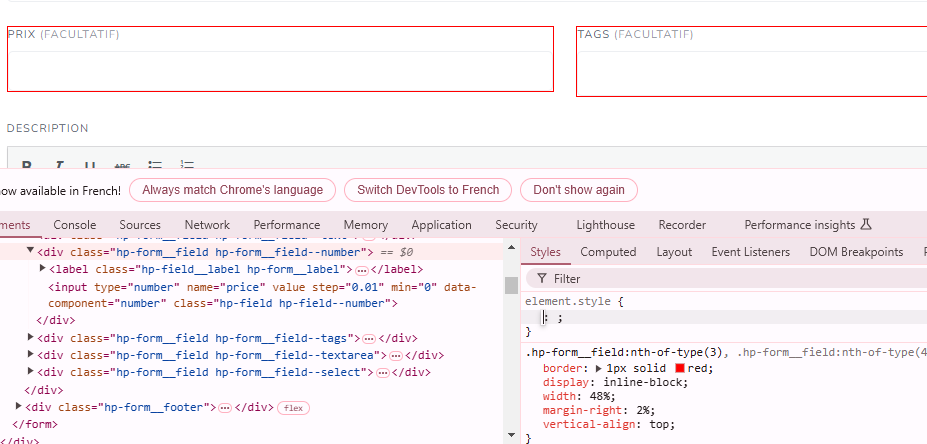
I attached my test screenshot for those interested.
And the CSS code to copy/paste ( and edit to your need) :
.hp-form__field:nth-of-type(3), .hp-form__field:nth-of-type(4) {
border: 1px solid red;
display: inline-block;
width: 48%;
margin-right: 2%;
vertical-align: top;
}
I figured out I would have to use the :nth-child CSS attribute, but your solution works just as well.
Thank you for that !
Now, how do I set up a default value for an attribute in a list ? It’s tedious to have to select it over and over again.
Say I have a listing with a delivery_time attribute, and I want to set its default value to one of its option value having 123 as ID.
I’ve checked the forum, found this, but could not make it work.