Hi!
How to add icons in the ‘display’ area of an attribute, that when clicked will direct the visitor to some webpage? I don’t see any option to add/save icons… Please let me know about this.
Thank you.
Hi!
How to add icons in the ‘display’ area of an attribute, that when clicked will direct the visitor to some webpage? I don’t see any option to add/save icons… Please let me know about this.
Thank you.
Hi! It’s depending, how do you want this working. If you want to display your own link (defined by you) as a clickable icon-link, on the attributes area of every listing, Just create an attribute, just like this:
<a href="https://yourverynice-site.com" target="_blank">%icon%</a>
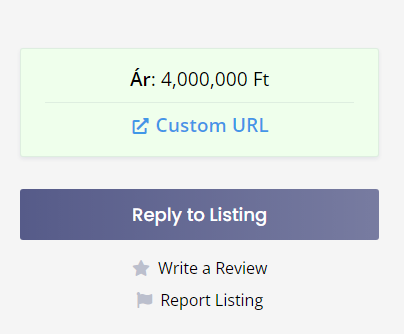
or, if you want to show what is that link, you can display the attribute name too:
<a href="https://yourverynice-site.com" target="_blank">%icon% %label%</a>
finally, don’t select any category on the right side, just publish this attribute.
Second option, you want to add an attribute to your vendors, where they can add a custom url (a vendor’s website url for ex.), follow the steps as above, just mark the attribute as “Editable”, select categories for that, and use this in the Format field:
<a href="%value%" target="_blank">%icon% %label%</a>
With this settings your users will get a new attribute “Custom URL”, and they can put any url in that attribute, what will be displayed on the areas, what you selected.

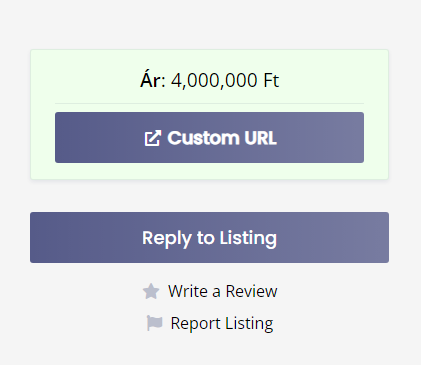
Extra option: You can display that url, as a button, just use this in the Format field:
<a href="%value%" target="_blank" class="button button--large button--primary hp-button--wide">%icon% %label%</a>
If the attribute url is defined by you, use “https://yoururl.any”, instead of “%value%”
You will get this below:

The above suggestions work beautifully, @Fabricator. Thank you very much for your clear and detailed explanation. It definitely helped in getting the desired outcome. Thank you!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.