Hi! It’s depending, how do you want this working. If you want to display your own link (defined by you) as a clickable icon-link, on the attributes area of every listing, Just create an attribute, just like this:
- Add new attribute, add a name, for ex.: Custom URL
- Field name: what you want
- Editable: no, just leave it empty
- Field Type: URL (but you can use text, phone, email too)
Display - Areas: pick some option (Page Primary, etc.)
- Icon: select icon, in this sample we use “external-link-alt”
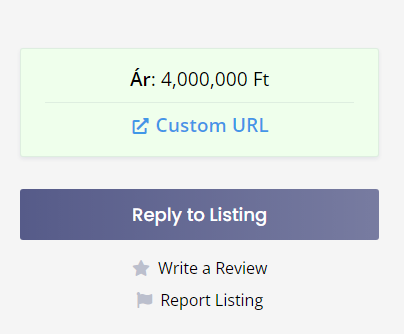
- Format: if you want to display only a icon (I can’t believe your users will click on it, if they don’t know what is it) with url, place this into that field:
<a href="https://yourverynice-site.com" target="_blank">%icon%</a>
or, if you want to show what is that link, you can display the attribute name too:
<a href="https://yourverynice-site.com" target="_blank">%icon% %label%</a>
finally, don’t select any category on the right side, just publish this attribute.
Second option, you want to add an attribute to your vendors, where they can add a custom url (a vendor’s website url for ex.), follow the steps as above, just mark the attribute as “Editable”, select categories for that, and use this in the Format field:
<a href="%value%" target="_blank">%icon% %label%</a>
With this settings your users will get a new attribute “Custom URL”, and they can put any url in that attribute, what will be displayed on the areas, what you selected.

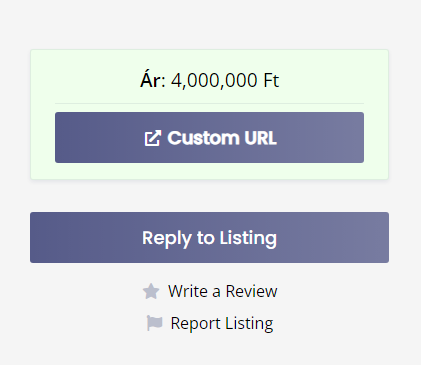
Extra option: You can display that url, as a button, just use this in the Format field:
<a href="%value%" target="_blank" class="button button--large button--primary hp-button--wide">%icon% %label%</a>
If the attribute url is defined by you, use “https://yoururl.any”, instead of “%value%”
You will get this below: