Hi! I’m trying to use CSS to change the standard yellow border on listings (featured and regular listing viwq), but I’m likely doing something wrong.
I found an old thread that said to use .hp-listing--view-block .hp-listing--featured, so would it be something like this?
TIA!
.hp-listing--view-block .hp-listing--featured {
border-color:#000000;
}
andrii
February 9, 2023, 8:08am
2
Hi,
If I understand you correctly, please try the solution in this topic How can I change the divider color - #6 .
If not, please send more details, such as a screenshot of what you need to change, and we will try to help you.
Hi! Thanks for the quick reply.
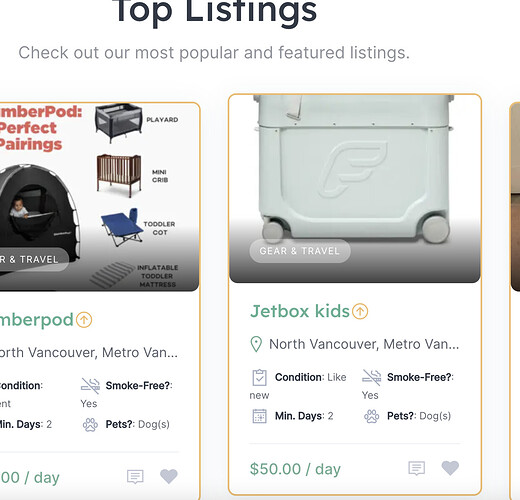
I’m looking to change the border colour around featured listings (it’s currently set to the demo yellow). It can be seen in the screenshot below and at borrowmebaby.com .
Add this css:
.hp-listing--view-block .hp-listing__featured-badge {
background-color: black;
}
1 Like
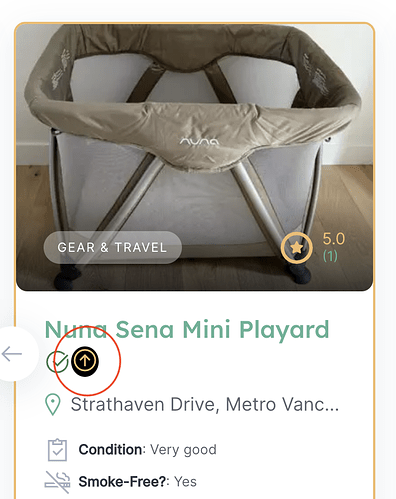
Hm that works for the background of the little up arrow badge (now black background in photo), but not for the border itself it seems.
andrii
February 13, 2023, 8:50am
9
Hi,
Please try this CSS snippet:
.hp-listing--view-block.hp-listing--featured {
border: 2px solid purple;
}
1 Like
That worked, thank you!
And if you wanted to match the featured badge colour to the border?
andrii
February 16, 2023, 8:54am
11
Hi,
Please try this CSS snippet:
.hp-listing--view-block .hp-listing__featured-badge i::before {
color: purple;
}
That works perfectly, thank you!
Abe
February 23, 2023, 2:49pm
13
.hp-listing–view-block.hp-listing–featured {
Hi is it possible to make this snippet with this color?#0D1F35 }
andrii
February 24, 2023, 8:45am
14
Hi,
Please try this CSS snippet:
.hp-listing--view-block.hp-listing--featured {
border: 2px solid #0D1F35;
}
1 Like
system
March 26, 2023, 8:51am
16
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.