Hi there,
I am using listhingHive theme and I am trying to make my listing block a combination of jobHive and Listing hive theme. I have applied Jobhive theme on to my site but I dont like the footer on the right so what I am trying to do is remove the footer and add the listing_actions_primary directly to the bottom of the block
I am successfully using this code hide the footer
add_filter(
'hivepress/v1/templates/listing_view_block',
function($template){
//hide footer
return hivepress()->helper->merge_trees(
$template,
[
'blocks' => [
'listing_footer' => [
'type' => 'content',
],
],
],
);
},
2000
);
I am using this code to move listing_actions_primary
add_filter(
'hivepress/v1/templates/listing_view_block',
function($template){
// Remove location field from current position and take it parameters
$location_field = hivepress()->template->fetch_block($template, 'listing_actions_primary');
// Add location field to another place.
return hivepress()->template->merge_blocks(
$template,
[
'listing_container' => [
'blocks' => [
'listing_content' => [
'blocks' => [
'listing_actions_primary' => $location_field,
],
],
],
],
],
);
},
1000
);
I have 2 questions
- How do I merge this two codes into one
- How do I control the listing_actions_primary block order, I would like it to be at the end of the listing block.
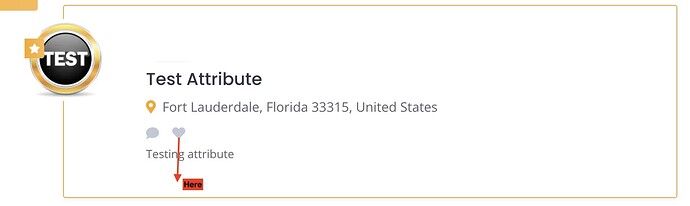
See attached picture of what it looks like
Thanks so much.