Hi.
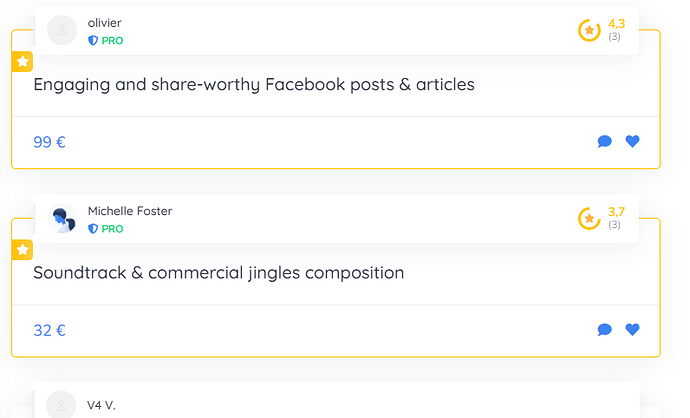
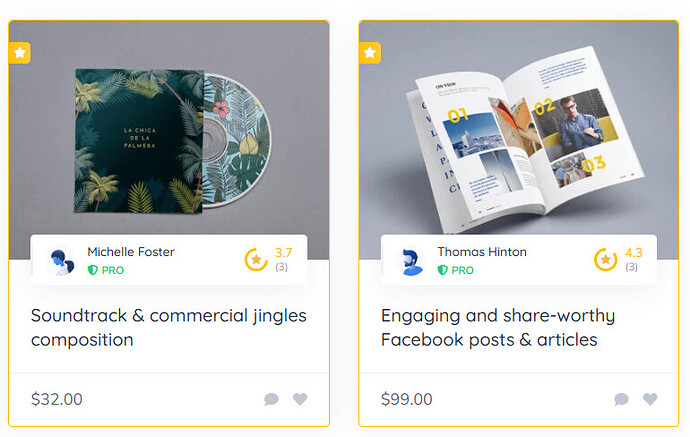
I am trying to create a Code Snippet that displays listings as a list view. It works with displaying the image, title and category, but I am struggeling with showing the attributes.
I want to display “attribute1” and “attribute2”.
Can anyone help me resolve this?
Thank you so much ![]()
add_shortcode('custom_hivepress_list', 'custom_hivepress_list_shortcode');
function custom_hivepress_list_shortcode() {
$placeholder_image = '#';
// Get listings
$args = array(
'post_type' => 'hp_listing',
'posts_per_page' => 10,
);
$query = new WP_Query($args);
if ($query->have_posts()) {
ob_start();
echo '<div class="custom-hivepress-list">';
echo '<ul class="custom-list">';
while ($query->have_posts()) {
$query->the_post();
// Get data
$title = get_the_title();
$permalink = get_the_permalink();
$thumbnail = get_the_post_thumbnail(null, 'thumbnail');
// Placeholder image
if (!$thumbnail) {
$thumbnail = '<img src="' . esc_url($placeholder_image) . '" alt="Placeholder" />';
}
// Get category
$categories = get_the_terms(get_the_ID(), 'hp_listing_category');
$category_name = $categories ? esc_html($categories[0]->name) : 'Uten kategori';
echo '<li class="custom-list-item">';
echo '<a href="' . esc_url($permalink) . '" class="custom-item-link">';
echo '<div class="custom-item-thumbnail">' . $thumbnail . '</div>';
echo '<div class="custom-item-content">';
echo '<h3 class="custom-item-title">' . esc_html($title) . '</h3>';
echo '<p class="custom-item-category">' . esc_html($category_name) . '</p>';
echo '</div>';
echo '</a>';
echo '</li>';
}
echo '</ul>';
echo '</div>';
wp_reset_postdata();
return ob_get_clean();
} else {
return '<p>No listings found.</p>';
}
}