I’m trying to incorporate the following code into the list, so that users can pay without redirection:
<div id="elements"></div>
<script src="https://cdn.eduzzcdn.com/sun/bridge/bridge.js"></script>
<script>
(function () {
const load = function () {
window.Eduzz.Checkout.init({
contentId: 2364184,
target: "elements",
errorCover: false
});
}
if (document.readyState === 'complete') {
load();
return;
}
window.addEventListener('load', load);
})();
</script>
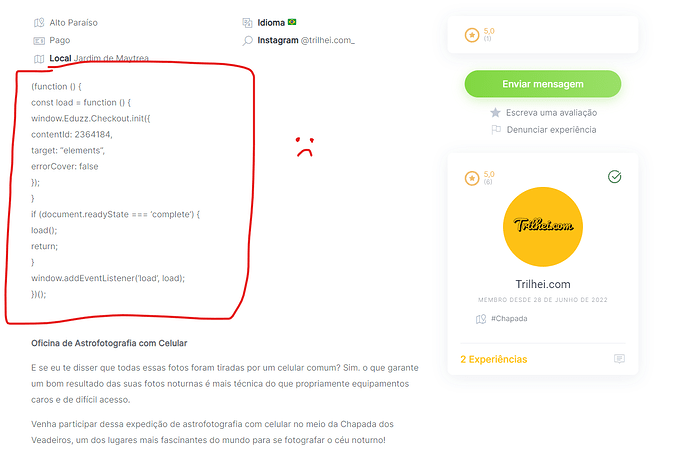
However, it is not working on Hivepress, on any other Wordpress page that I do this procedure works, except here. Attached images
How to make?
Yes, the code is correct and has already been tested on other sites. The code was also inserted correctly in the text tab