Hi i found a code browsing through your forum for adding location at search filter and it works however it seems that the drop down for google search is not showing on mobile. Below is the code that i used
//Listing Description Optional
add_filter(
'hivepress/v1/models/listing/attributes',
function( $attributes ) {
if ( isset( $attributes['location'] ) ) {
$attributes['location']['filterable'] = true;
$attributes['location']['searchable'] = true;
}
return $attributes;
},
1000
);
add_filter(
'hivepress/v1/forms/listing_filter',
function($form){
if(isset($form['fields']['location'])){
$form['fields']['location']['_order'] = 0;
$form['fields']['location']['description'] = 'Search By Location';
$form['fields']['location']['label'] = 'Location';
}
return $form;
},
1000
);
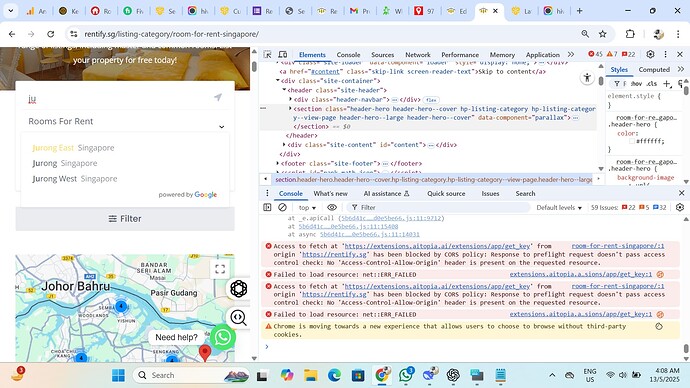
Showing on search bar as normal
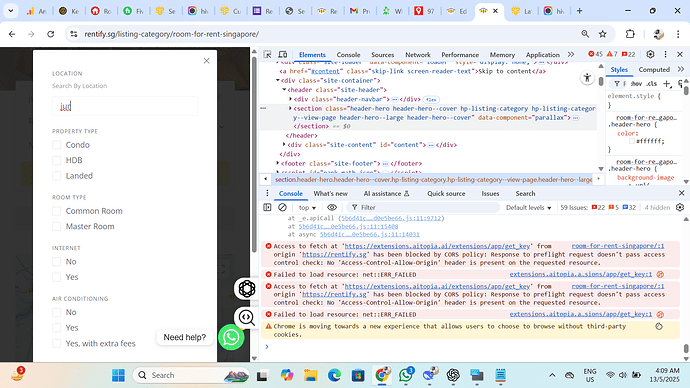
Not showing on filter form
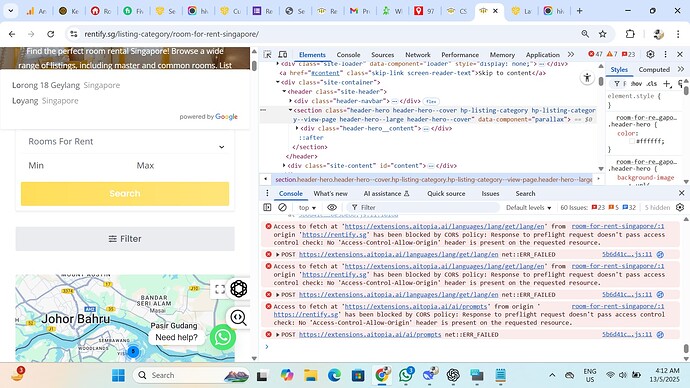
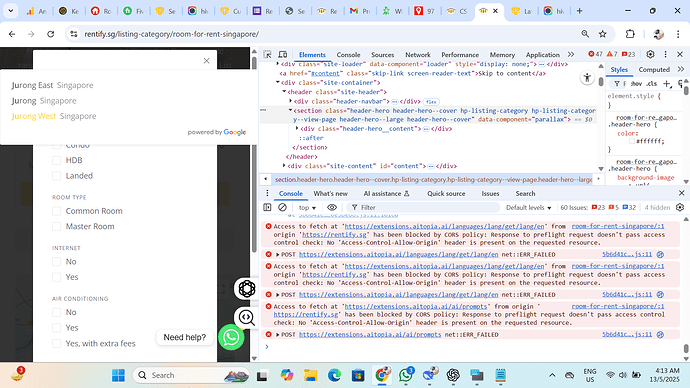
I used this css code in an attempt to fix it. Now the filter form is showing the google dropdown however the placing is incorrect as it covers the text field
/* Ensure the dropdown is visible on mobile */
.pac-target-input {
z-index: 9999 !important; /* Override conflicting themes */
}
.pac-container {
z-index: 99999 !important; /* Google Places dropdown */
position: fixed !important; /* Fix positioning on mobile */
width: 100% !important;
max-height: 200px !important;
overflow-y: auto !important;
background: #fff !important;
}
/* Fix parent container clipping */
.hp-field--location {
position: relative !important;
overflow: visible !important;
}
@media (max-width: 768px) {
.pac-container {
top: auto !important;
left: 0 !important;
}
}
Do assist me on how to fix this . Thank you