-
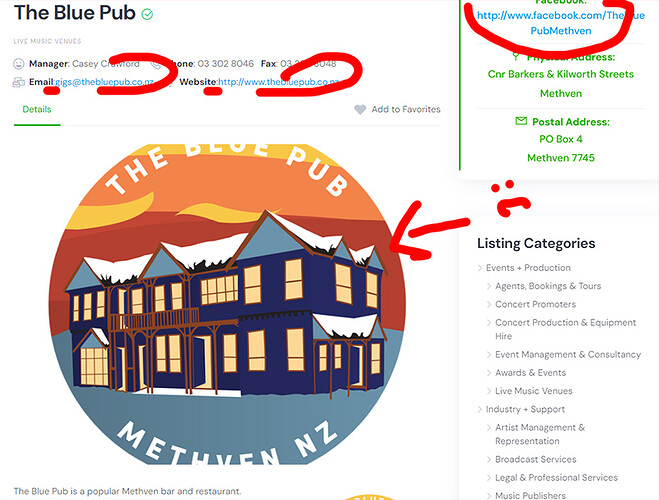
Can you please put a separating space between the colon and the URLs, just out of the box. Looks bad like this, and it’s always looked like this. I remember bringing this up before, a very long time ago, and it’s still there.
-
Can we please hide the full URLs under the link instead of spelling out the full URL. I remember bringing this up before, a very long time ago, and it’s still there.
-
Can we please remove the image above the listing? Not suitable for us - I removed in the past, but now it’s back and looks awful. How do I take it away? No settings for it.
-
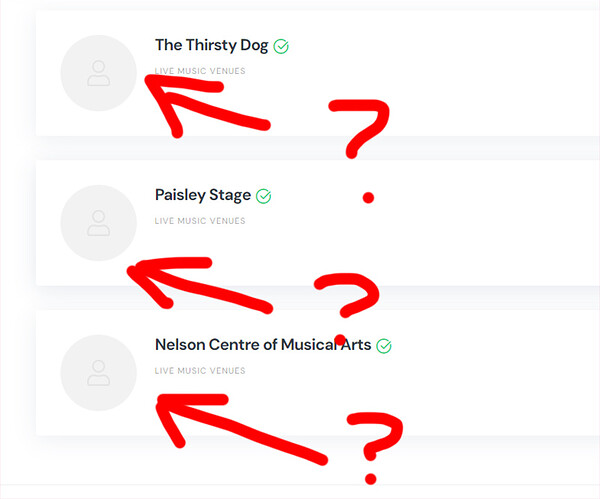
Listings used to have their logo attached to it, all of them, a lot of work for me to add them, now they don’t. All gone. Looks awful. I need them back where I put them. I spent hours on this.
Other screenshot - these all used to have the logos in them, now hundreds of listings don’t have a logo anymore, meaning hours and hours of work were for nothing. We charge for this, now it’s broken.
Hi,
-
Unfortunately, there’s no such feature, it would require a custom implementation.
-
Sure, please add this text to display format
<a href="%value%">Custom Text</a> -
If you have an image in mind for your listing, please check this topic Hide image on Listings
-
Please provide more details on how you added these logos and we will try to help. As there were no settings on our end that could have caused this issue.
Thanks for your help Andrii!
-
Are you saying that in every single listing on every single website that uses your template, the colon and the word are right next to each other in these spots? Why can it be solved for some of the custoim text fields and not for others? Shouldn’t that be a universal fix? It looks pretty awful.
-
That’s what we do.
-
Your link leads to another post with another link. Where do I add the snippet?
-
In past listings I would add 2 logos - one the original logo, and another one that was optimised to look good in the round display field. By putting them in the right order under “images” in the individual listings, one would display in the round space for it on lists of listings, the other would display within the text. That just worked out of the box, now it doesn’t.
Many thanks!
Hi,
-
Sorry for the confusion. Please use this code in display format:
%label%: <a href="%value%">Custom Text</a>
- Please check the link again, there should be a CSS snippet there.
- Please provide more details, namely your actions step by step, so that we can reproduce this issue on our end.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.