I am creating a custom page and I’m trying to add images that act like a link to a new custom page. My problem is, I need those images to look like the RentalHive theme with rounded edges. When I add images with the WP editor, they are pointed edges . And only when I use the WP themes is it possible to make rounded edges. Not when using the RentalHive theme. I tried doing it with the HivePress listing categories which I can make as 2 big images, but by default, when I click on it, it takes me to the properties page.
Basically, I’d like to know, is it possible to add HivePress images on a page, and create a custom link from that?
If you mean the core Image block available in the WP editor, it has an option to set rounded corners - do you mean that image is not changed when you change the border radius in the block settings? If so then this may be a bug - we can fix it in the next update and provide a temporary CSS fix, let me know.
I don’t have an option to set rounded edges on my WP editor. I saw that the WP editor is supposed to have an option to set the radius, but I don’t find it on my editor. I double checked my WP version, which is the newest version. I have no clue why I don’t have this option. Does anyone else have this problem? I only have a minimal amount of settings that I can edit images.
All the best
Hi,
When you edit a block and add a picture, on the right side of the sidebar, you should have a feature Rounded as shown in the screenshot Awesome Screenshot.
If this issue persists, Please send more details that may help to detect or reproduce this issue (e.g., your actions step by step and screenshots).
Thanks for your reply.
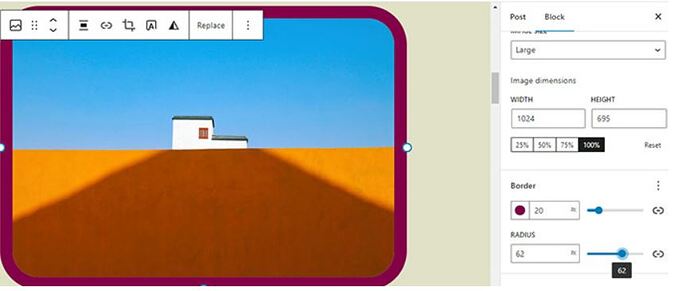
When using the rounded feature, it basically makes the image round - oval shaped. What I want to do is make the image border radius the same as the HivePress blocks, which is rounded edges. As ihor already responded in this thread, that WP editor has radius settings as you can see in the screenshot below.
I can’t seem to find this setting in my editor.
Please advise.
Thanks Again!
Hi,
Unfortunately, there’s no such feature as shown on your screenshot, it would require a custom implementation.
But you can try a workaround when you add a new block and image, please add to ADDITIONAL CSS CLASS(ES), for example, class content-image as shown on the screenshot Awesome Screenshot.
After this step, please add this CSS snippet .content-image img { border-radius: 15px;} in the Appearance > Customize > Additional CSS section.
Please note, additional customization may be required in the future.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.