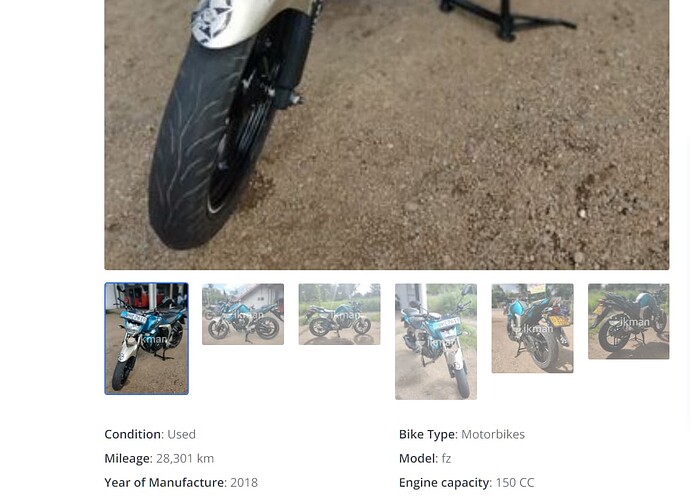
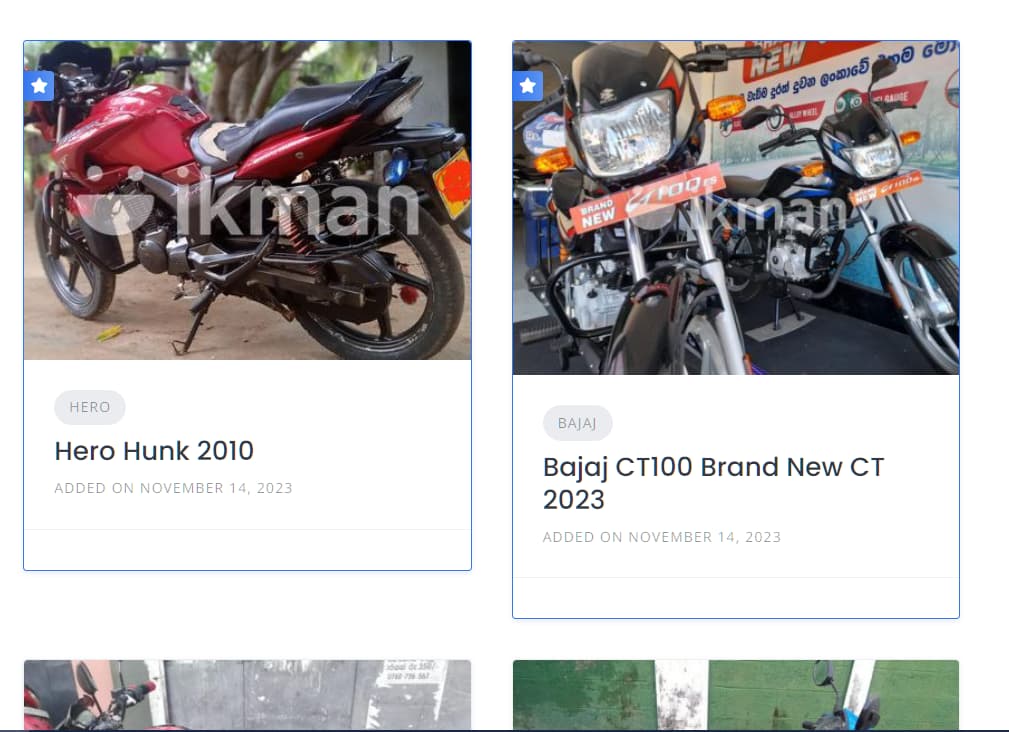
Is there any way to set the same size for a single listing page and also the listing page thumbnail? That means if some user uploads another resolution type it will show a big image on the listing page. it makes other content go downwards. How to fix these issues? is there any CSS or PHP code to fix this? The below pictures will show the error. Please give me a solution to fix this.
Hi,
Please check this doc How to customize the image sizes - HivePress Help Center
I hope this is helpful to you.
I tried adding the “Regenerate Thumbnails” plugin but it does not change the images. How to fix it? please help me to solve this. Check it here on the live website
Hi,
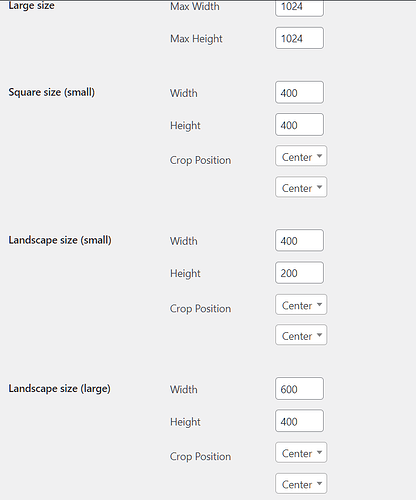
Please try to restrict the image size in the settings. Kindly visit this doc for instructions: How to customize the image sizes - HivePress Help Center
Please also note that the block height of each listing varies depending on the content in it, so unfortunately, there is no way to change it. You can check this topic if you need to change listing card size Change height of listing card - #2 by andrii
I hope this is helpful to you.
I already set my media size as your document.
But nothing changes it. I just want to keep every listing image to the same size. is there any way to add all listing images to Litebox or some container to set them for the same size?
After you changed the media size, it’s will only works with the newly uploaded images. Previously uploaded images will not be resized. If you want to resizing all images, you need to install a plugin what resizing all of your images in your media library
Thank you for your support. I already used " Regenerate Thumbnails" plugin and regenerate the images. But it is not change any of the images. Please check my website here.
You can see upload images in different sizes.
I viewed your site, and show me all landscape images in 620x465 size, only the portrait images are not equal.
Thanks. Is there any way to fix that user uploads images to show as an equal size in a container?
I see this is solved, just a little more. With this custom CSS code, your carousel thumbnails will be the same size, with any image size, without distorting them.
.hp-listing__images-carousel .slick-slide img {
height: 175px;
object-fit: cover;
}
Thank you so much for your support. This is better than the previous one.
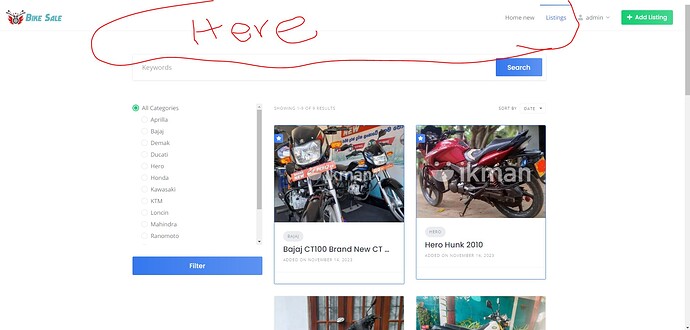
Do you have any idea about how to add a banner above the listing page?
Or else can we design a new page the same as the listing page with Elementor?
Hi,
Unfortunately, there is no such function, it will require a custom implementation or the use of third-party plugins. You can try using the Simple Banner plugin, which seems to work well, according to previous user reviews.
We currently don’t 100% support Elementor - while you can add HivePress blocks via Elementor, advanced features are not available yet. I highly recommend using the core WordPress block editor to keep the website fast and lightweight.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.