We have recently been changing from ExpertHive to ListingHive as the image sizes in the listings blocks suits our needs better.
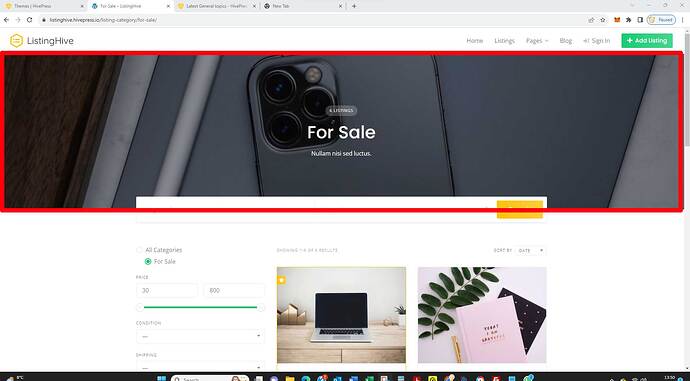
However, when anyone clicks on a category link they see the category page WITH the header image. Highlighted in Red on the 1st screenshot.
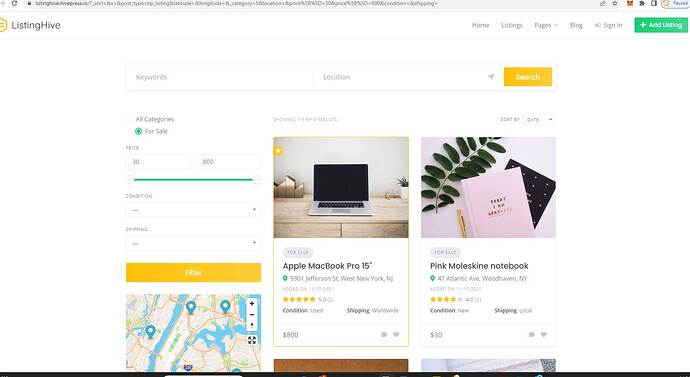
But if they click on a Category Tag or use the Filter in the side bar, the category page does not display the header image. Shown in the 2nd screenshot.
I should say this happens with Expert Hive also.
We do not want any header images or coloured blocks at all on any pages.
How do we remove the complete header block in the category pages so that they all look like the 2nd screenshot.
Using the snippet you provided for another user here does not work: How do you remove the header hero image from category pages?
If we need to create a new template for the category pages, which one is it that we are replacing.
Thank you