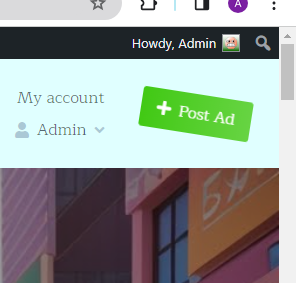
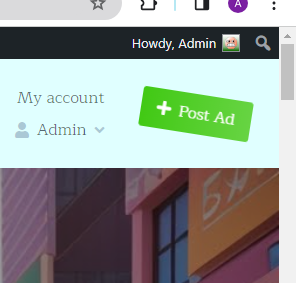
Hello, I want to edit the submit listing button to not appear as a + icon on mobile and show the same way it does on PC.
Please assist.

Hello, I want to edit the submit listing button to not appear as a + icon on mobile and show the same way it does on PC.
Please assist.

Hi! The + button and the PC version button are same, that is not an image. This is a box and if you place an object into it (text) it’s dinamically expand to the content size. Try this code, place it into the additional CSS.
@media only screen and (max-width: 47.99em)
{ .hp-menu--site-header a span, .hp-menu--site-header button span, button
{
display: initial;
margin: 1rem;
}
}
@media only screen and (max-width: 47.99em){.header-navbar
{
display: inherit;
margin: 2rem;
padding: 1rem;
}
}
Hello Fabricator,
I have tried the above code in the additional css section but this did not work.
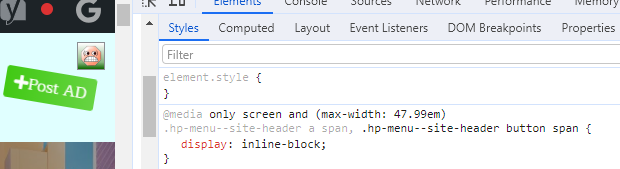
I want to edit the code in the screenshot but cannot locate it in the theme file editor:

It is set to display: none but if i change it to display: inline-block then it resolves the issue.
Kindly advise where on the theme files is the code located.
Thanks
Hi,
Please add these CSS snippets using this doc How to add custom code snippets - HivePress Help Center
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.