Hi . I have managed to run some css to this form and i feel it looks great.
.hp-form--listing-submit{
background-color: #ffffff;
border: 20px solid #fc0f0f;
padding:20px;
}
.hp-form--listing-submit {
font-size: 20px !important;
}
.hp-form--listing-submit {
color: #1c03fc !important;
}
Only problem is that some part of form **wont get color with my css **
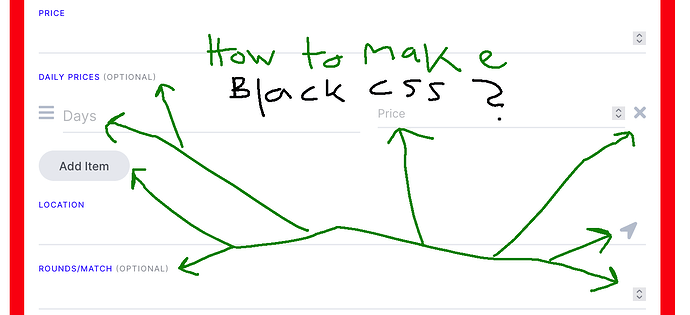
Here is pic to see form with these css commands and also see parts that should be more dark .
Is there any change someone could give line of css command to make these parts of form more darker ?
See picture here
Thank you !