So first off, thanks for all the feedback in this thread. Let me reply to each of you individually.
Zak, I don’t see anything called Domains in the Display section.
Now, onto Valter and Ihor, I see the Primary and Secondary blocks and pages. Unfortunately, that really isn’t going to work for me. Let me explain.
For example, as you may have seen in a previous post, I created an attribute for Apt / Suite Number that should appear directly underneath the street address. Instead, it appears underneath the photo. So it looks horribly disjointed.
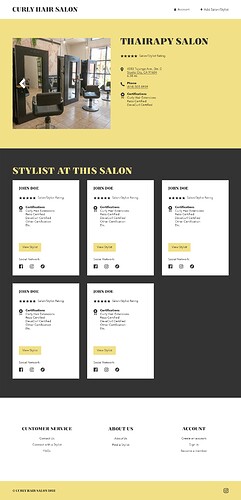
The client wants it to appear very different. Still two columns, but of equal size. You’ve got the ‘hp-page__content’ div set to the styles of ‘hp-col-sm-8 hp-col-xs-12’ with no way seemingly to change that. Plus, that column should just be the photo gallery and nothing else and all the data (title, address, etc.) be on the right column / sidebar. I’m uploading an example so you can see what I plan to accomplish.
I thought I could use the Template section, like I did successfully for search results, to create a single listing page template using blocks, but that doesn’t seem to be the case due to the limited selection of HivePress blocks.
It’s too bad, or maybe there is but I haven’t located it just yet, a way to just use shortcodes to display all this in the appropriate blocks in a Template.
Oh, and ignore the Stylist at this Salon section… we’re not doing that. That was a mistake by the graphic designer who mocked this up.
However, we were thinking of placing the description in that spot.