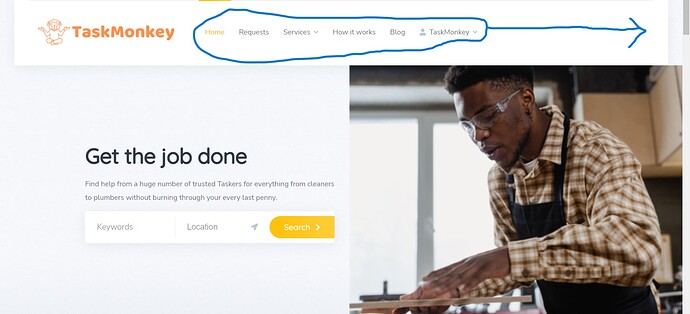
- Hi there guys is it possible to move move the nav menu items to the right instead of them being in the middle?
- Is it possible to make the header full width and it covers the whole width of the screen?
- How can i make the header to be sticky? thank you
1 Like
Hi,
-
Yes, if possible send a link to your site and we’ll check if there’s a CSS fix for this.
-
If you mean removing the gaps on the sides then yes, there may be a simple CSS snippet for this.
-
Unfortunately there’s no such feature yet but you can try using third-party plugins like this one Sticky Menu & Sticky Header – WordPress plugin | WordPress.org
1 Like
Thanks for the response Ihor, here is the link to my we website hope it helps https://taskmonkey.net/
Please try this CSS snippet:
.header-navbar {margin-left:0!important;margin-right:0!important}
.header-navbar__end {display:none!important}
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.