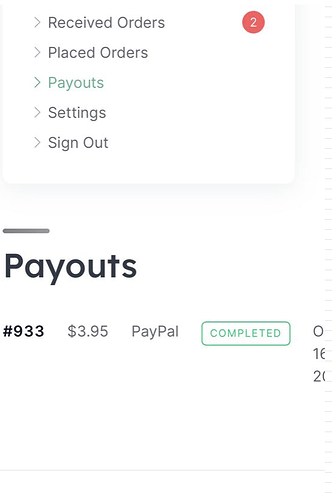
A note that when a user goes to view ‘Payouts’ from their account settings on mobile, the date is cut off (isn’t reformatted) as below:
Please try this CSS snippet but please note that it can require further customization
@media screen and (max-width: 47.99em){
.hp-payouts.hp-table td{
padding: 0.2rem;
}
}
ok thank you!
Hi! Unfortunately that code didn’t seem to work ![]()
This is a confirmed bug, and we are already working to fix it. The previous code snippet is a temporary solution and can require further customization on your website. Please make sure that you have added custom CSS code snippets to Appearance/Customize/Additional CSS field. Also, If you use a caching plugin, make sure that caching is disabled for logged-in users and please try to purge the cache on your website
Thanks for confirming it’s a word in progress! We’ll try your suggestions for a temp fix.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.