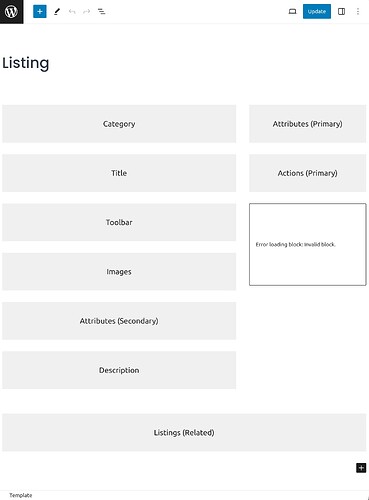
I had previously reported an issue related to custom templates and the related listing block attribute about a year ago, (reported topic) and it appears that the issue still persists. When creating a custom template for listings via HivePress and using the drag-and-drop feature for related listings, everything works as expected.
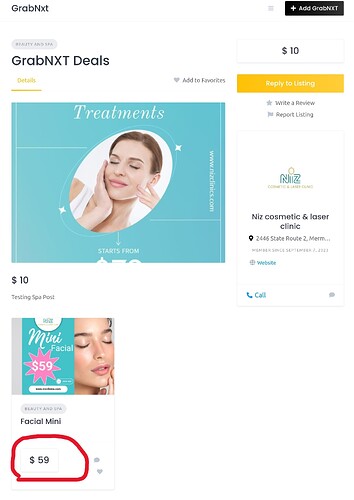
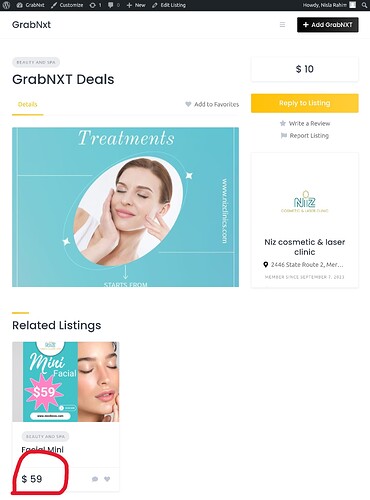
However, in the related listing attribute section, the block primary attribute is still being displayed with a border, making it appear like a page primary attribute.
Interestingly, when I use the default template, the attribute displays correctly without the border (page primary attribute), which further highlights the discrepancy.
I have attempted to resolve this issue by implementing some custom code, but it leads to alignment problems and doesn’t fully address the root cause. Therefore, I would appreciate it if you could look into this matter and provide a fix in an upcoming update.
This issue has been ongoing for quite some time, and I hope for a timely resolution in your next update.