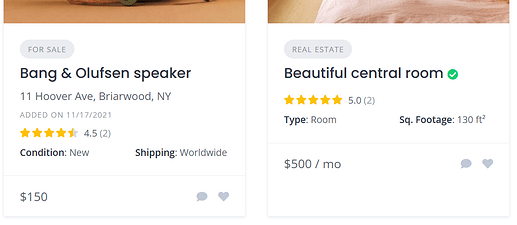
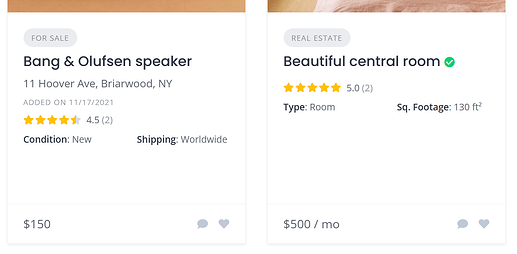
After reading lots of questions about equal column height (most of them referring to this post for categories) I may have found a simple CSS solution for listing blocks that I just wanted to share ![]()
.hp-listings .hp-grid__item {
display: flex;
flex-direction: column;
}
.hp-listings .hp-listing--view-block {
display: flex;
flex-direction: column;
flex-basis: 100%;
}
If you also want the content part (kind of) the same height, add the below snippet as well, but please note that it will add some white space to other colums too:
@media only screen and (min-width: 768px) {
.hp-listing--view-block .hp-listing__content {
min-height: 18rem;
}
}
You may need to customize the 18rem according to your needs.
I’m also no CSS expert, so feel free to suggest some modifications or another workaround!