Hi!
When you shrink down the browser size the layout of the filter system changes completely. Instead of being visible on the page straight away there is a button that triggers a popup with all the filtering options.
Is there a way to show the exact filtering layout on desktop just as it is on mobile?
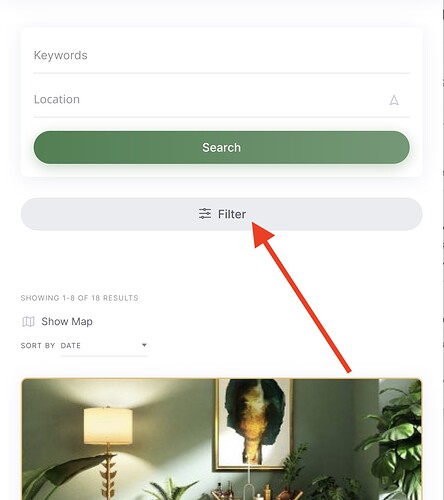
Just to make sure my explanation is clear enough, please see the screenshot on which I marked the filter button (mobile version) with a red arrow.
So instead of the mobile version being different I only want to have the mobile version and get rid of the desktop layout completely.
Thank you for your help!