I have read several places, including here that the listing images should default to the vendor profile image if an image isn’t provided for the listing. This is not happening for me. No matter where I look at the listing, from the listings page or on the vendor’s page directly, it shows me a gray “no image” placeholder. I saw you mentioned it should only do that if the vendor does not have a profile image, but as you can see in my screenshot, that is clearly not the problem for me. My theme and plugins are all up to date.
Hi,
Please note that you are referring to a topic with a completely different ExpertHive theme. This is the default feature of this theme: if there is no image in the listing, the vendor’s image will be displayed. In all other themes, it’s just a gray placeholder if there are no images.
Ah, thanks. Is there a way to make this happen on ListHive?
Hi,
If you mean to set up the same logic as in ExpertHive, it is possible, but it will require a custom implementation.
I’m aware that it will take customization; can you point me in the right direction? Is there a hook I can tap into?
I am also interested in this request. Thanks.
Sorry for the delay. It’s possible if you override the listing image template part via a child theme and customize it, please check this video https://www.youtube.com/watch?v=LkojYp-8uwY The template part is /listing/view/block/listing-image.php file. Please note that extra customizations may be needed to fetch the vendor image, style it, etc. For example, vendor images are square by default.
@luna , I figured it out with the suggestion from ihor.
Got the template (listing-image.php) from:
/wp-content/plugins/hivepress/templates/listing/view/block/
Dropped it in my child theme at:
/wp-content/themes/listinghive-child/hivepress/listing/view/block/
Then modified the listing-image.php file like so:
<?php
// Exit if accessed directly.
defined( 'ABSPATH' ) || exit;
// Get vendor
$vendor = $listing->get_vendor();
?>
<div class="hp-listing__image">
<a href="<?php echo esc_url( hivepress()->router->get_url( 'listing_view_page', [ 'listing_id' => $listing->get_id() ] ) ); ?>">
<?php if ( $listing->get_image__url( 'hp_landscape_small' ) ) : ?>
<img src="<?php echo esc_url( $listing->get_image__url( 'hp_landscape_small' ) ); ?>" alt="<?php echo esc_attr( $listing->get_title() ); ?>" loading="lazy">
<?php elseif ( $vendor->get_image__url( 'hp_landscape_small' ) ) : ?>
<img src="<?php echo esc_url( $vendor->get_image__url( 'hp_landscape_small' ) ); ?>" alt="<?php echo esc_attr( $vendor->get_name() ); ?>" loading="lazy">
<?php else : ?>
<img src="<?php echo esc_url( hivepress()->get_url() . '/assets/images/placeholders/image-landscape.svg' ); ?>" alt="<?php echo esc_attr( $listing->get_title() ); ?>" loading="lazy">
<?php endif; ?>
</a>
</div>
This works nicely @apos37 , thanks so much for sharing! I hadn’t had the chance to look into, thanks for saving me the trouble ![]()
Btw my workflow is a bit different, I would like to have vendors upload their logo in the vendor profile and I will always show the vendor logo in the block and show listing pictures in the actual listing view. Do you or @andrii know how I should get the profile image to be logo size and how I should query that?
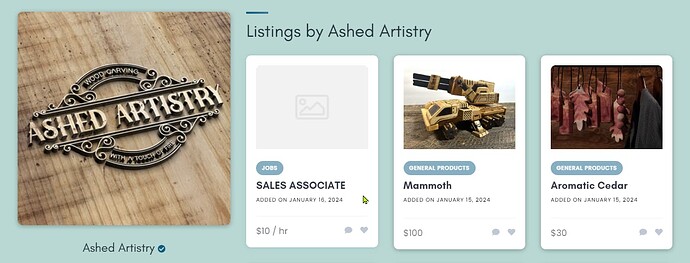
See below an example of what I am trying to achieve. I think my challenge is how to make sure vendors upload logo size picture and show them on the left and text on the right.
Hi,
If you need to completely remove the listing image, I recommend using this PHP snippet:
<?php
// Exit if accessed directly.
defined( 'ABSPATH' ) || exit;
// Get vendor
$vendor = $listing->get_vendor();
?>
<div class="hp-listing__image">
<a href="<?php echo esc_url( hivepress()->router->get_url( 'listing_view_page', [ 'listing_id' => $listing->get_id() ] ) ); ?>">
<?php if ( $vendor->get_image__url( 'hp_square_small' ) ) : ?>
<img src="<?php echo esc_url( $vendor->get_image__url( 'hp_square_small' ) ); ?>" alt="<?php echo esc_attr( $vendor->get_name() ); ?>" loading="lazy">
<?php else : ?>
<img src="<?php echo esc_url( hivepress()->get_url() . '/assets/images/placeholders/image-landscape.svg' ); ?>" alt="<?php echo esc_attr( $listing->get_title() ); ?>" loading="lazy">
<?php endif; ?>
</a>
</div>
As for the horizontal styling of the card, its size, etc., further customization is required. You can also resize the image using this doc: How to customize the image sizes - HivePress Help Center by changing the Square size (small).
I hope this is helpful to you.
I haven’t yet, but I am planning on doing something similar. I added a separate field for a logo and left the profile picture for them to add whatever they want. With the logo field I plan on adding it to listing blocks. When I get to it, I’ll try to remember to throw it in here for you.
@apos37 I love your idea of having a separate logo field and I think doing so might actually make my customization easier.
@andrii can you point me out in the right direction to customize my block to look like the picture I posted? What template do I need to override in my child theme? As I pointed out in the other post I only see the option to override the title and image but I want to override the content so it looks like the picture I posted earlier.
PS: I am new to php and wordpress world but I have some programing skills in order languages and can get started if pointed in the right direction.
@apos37 I used your idea of a separate field for logo to get the image and display it on the listing. It works well but need some styling to look like what is in the image I posted. But I think I will need to overwrite the whole block to get my desired style. Maybe Andrii has some tips. Anyway here is the code.
<?php
// Exit if accessed directly.
defined( 'ABSPATH' ) || exit;
// Get vendor
$vendor = $listing->get_vendor();
// Get the attachment URL
$attachment = \HivePress\Models\Attachment::query()->get_by_id($vendor->get_vendor_logo());
$attachment_url = $attachment ? $attachment->get_url() : '';
?>
<div class="hp-listing__image">
<a href="<?php echo esc_url( hivepress()->router->get_url( 'listing_view_page', [ 'listing_id' => $listing->get_id() ] ) ); ?>">
<?php if ( $attachment_url ) : ?>
<img src="<?php echo esc_url( $attachment_url ); ?>" alt="<?php echo esc_attr( $vendor->get_name() ); ?>" loading="lazy">
<?php else : ?>
<img src="<?php echo esc_url( hivepress()->get_url() . '/assets/images/placeholders/image-landscape.svg' ); ?>" alt="<?php echo esc_attr( $listing->get_title() ); ?>" loading="lazy">
<?php endif; ?>
</a>
</div>
@luna You should be able to accomplish that with CSS. I am not near a computer now to try, though.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.